Assigned Interaction
The Assigned Interaction I recieved was "Resize"

Research
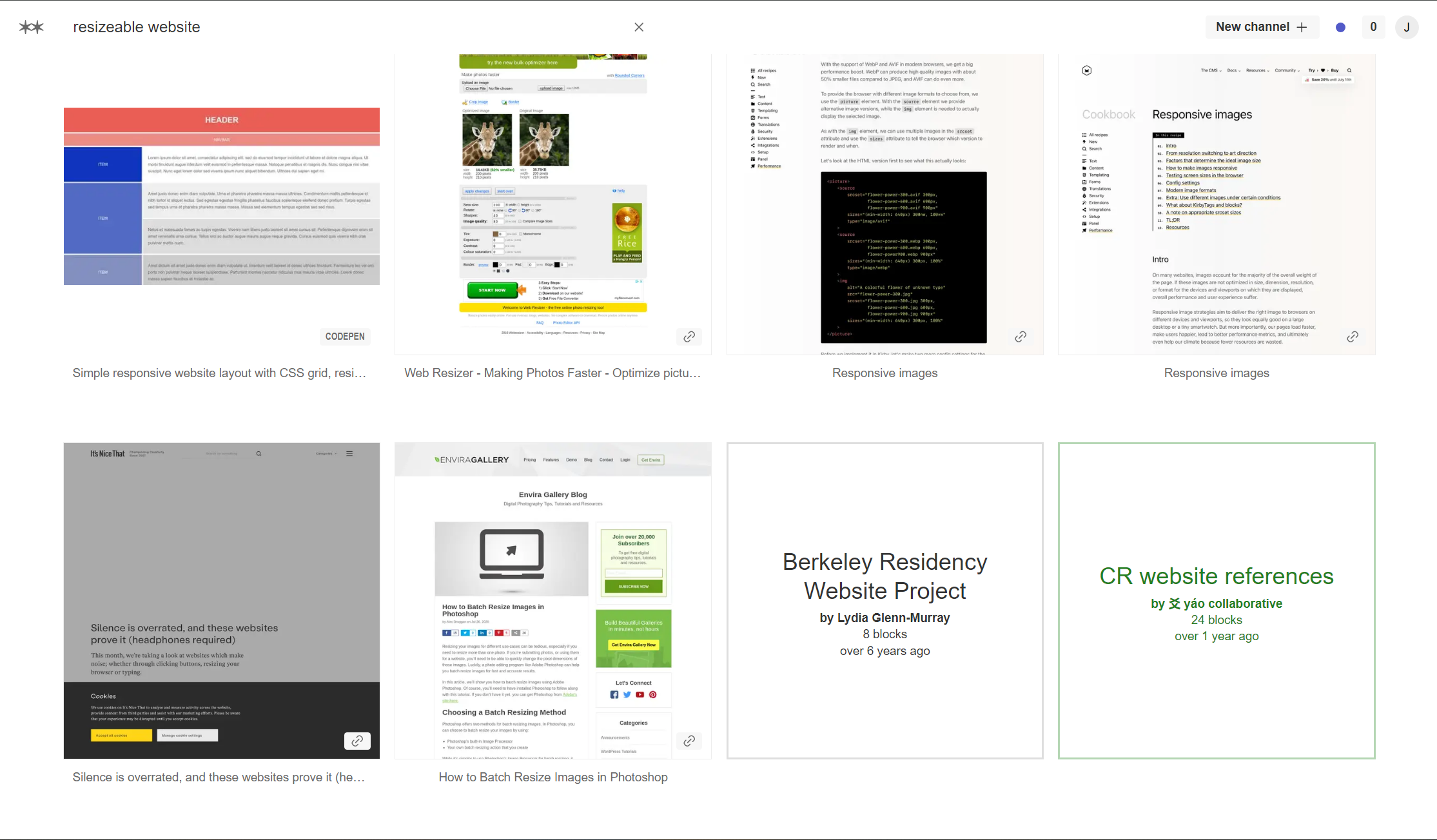
When researching references for websites that used a resize interaction, a common pattern were websites that used responsiveness over creative resizable concepts. This occurred on websites such as are.na and even Google.


Approach
However, as I had trouble trying to come up with a creative concept that used a website interaction, I stumbled upon a responsive website that used images as its main element of responsiveness. My approach instead became "how can I play into responsiveness while simultaneously implement creativity" rather than "how can I create something entirely new when the website resizes."


Concept Inspiration - Organization
One concept that I came up with was to use a resized window to show a finished organized layout. This came from organization games such as "A little to the left" and "Unpacking."


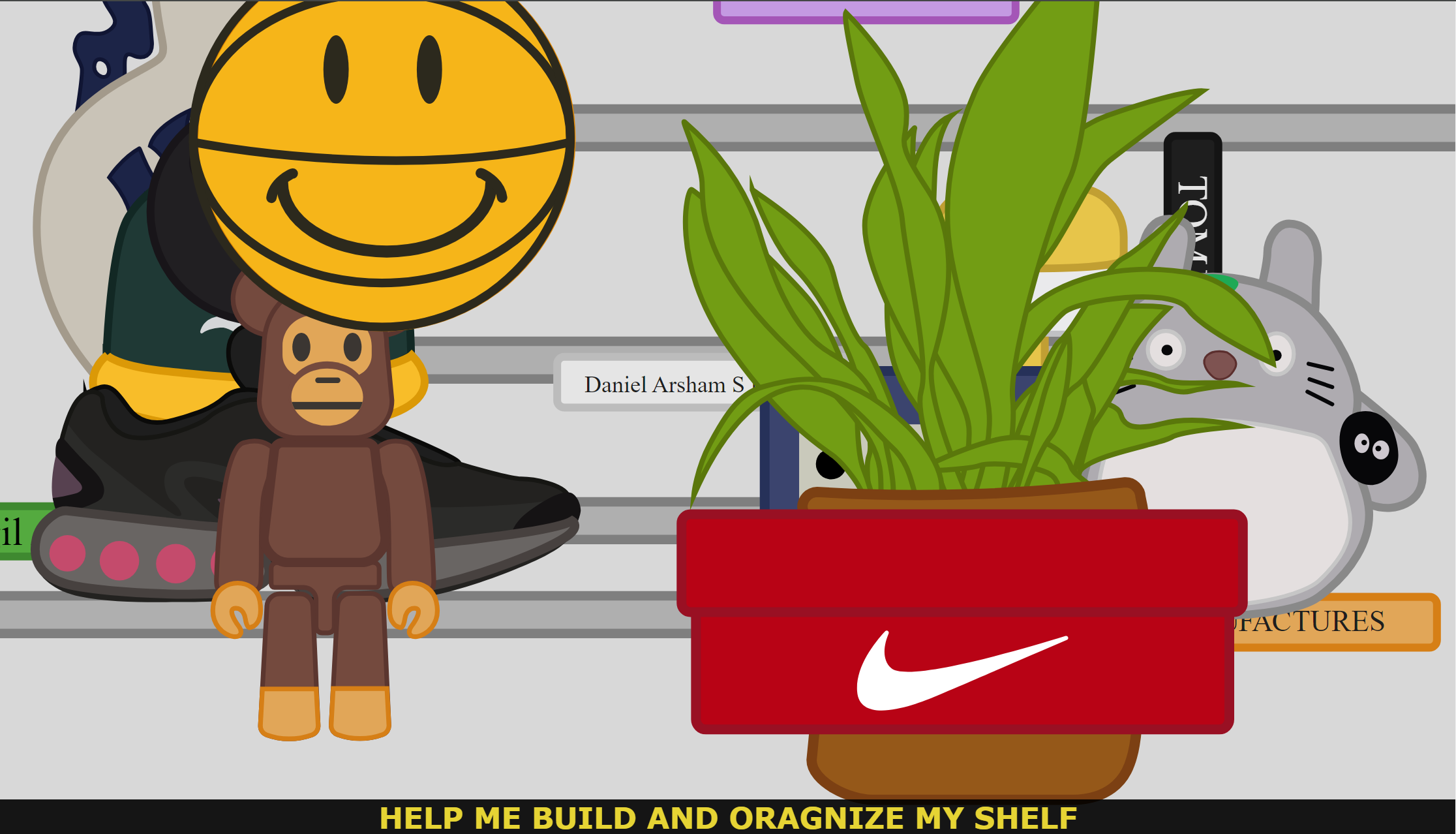
Concept Inspiration - Shelf
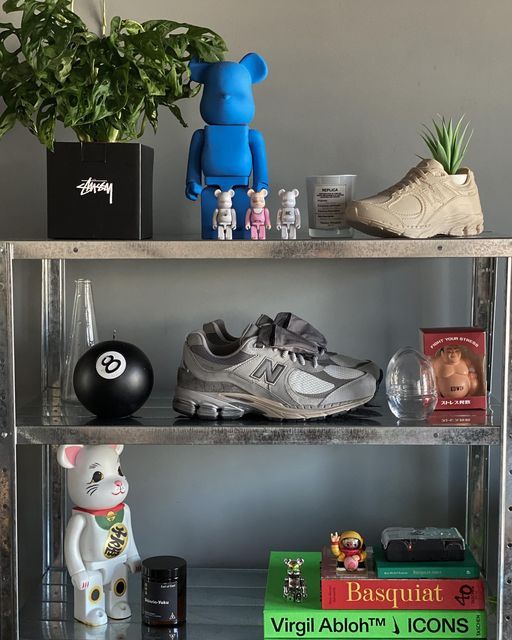
So unlike the two game I just mentioned, I wanted the overall look and concept to be related more to me. Rather than to organize household items or properly clean a room, I chose to create my own dream shelf and have that concept be the base layer for the organization aspect of concept.

Design Application
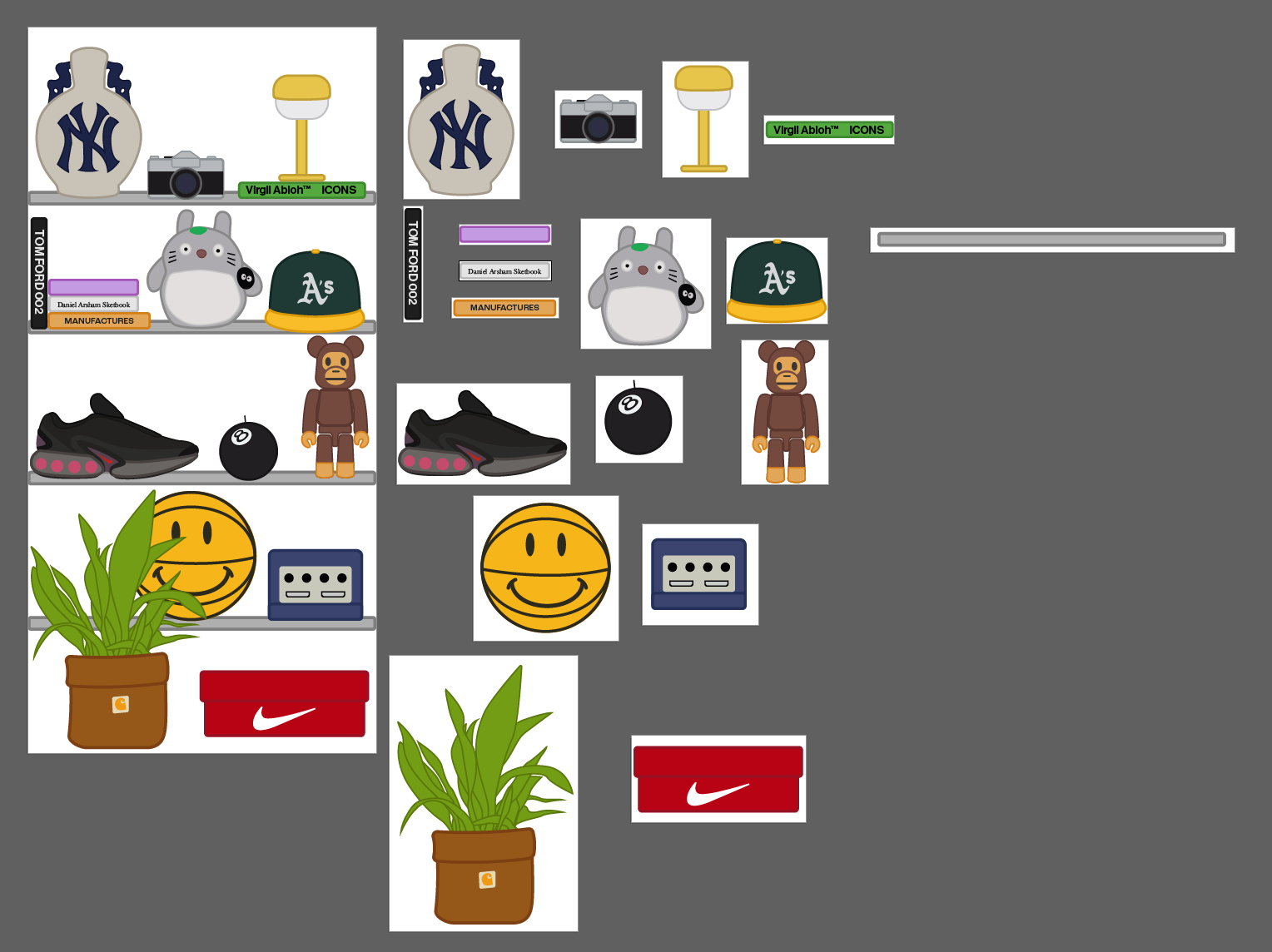
For the overall look and feel of the website, I decided to illustrate my own elements. I felt as if realistic images would look less conceptual and fake. This also adds a more playfull look to the website. Using Adobe illustrator, I was able to create a layout and illustrations of the decor that I wanted to add. I then converted each of these elements into an svg.

Code Application and Addition of Interactivity
Once I got my layout visualized and decor illustrated, I started placing all the elements on a window with a 600px width. The window is supposed to simulate the outside frame of the shelf. Within the window, the elements were properly placed and scaled, visualizing an organized shelf. When the window is back its normal size (>600px) the elements are randomized on the window to simulate a messy and disorganized look. Once, resized, the decors and shelves will move into place.