Story Inspiration
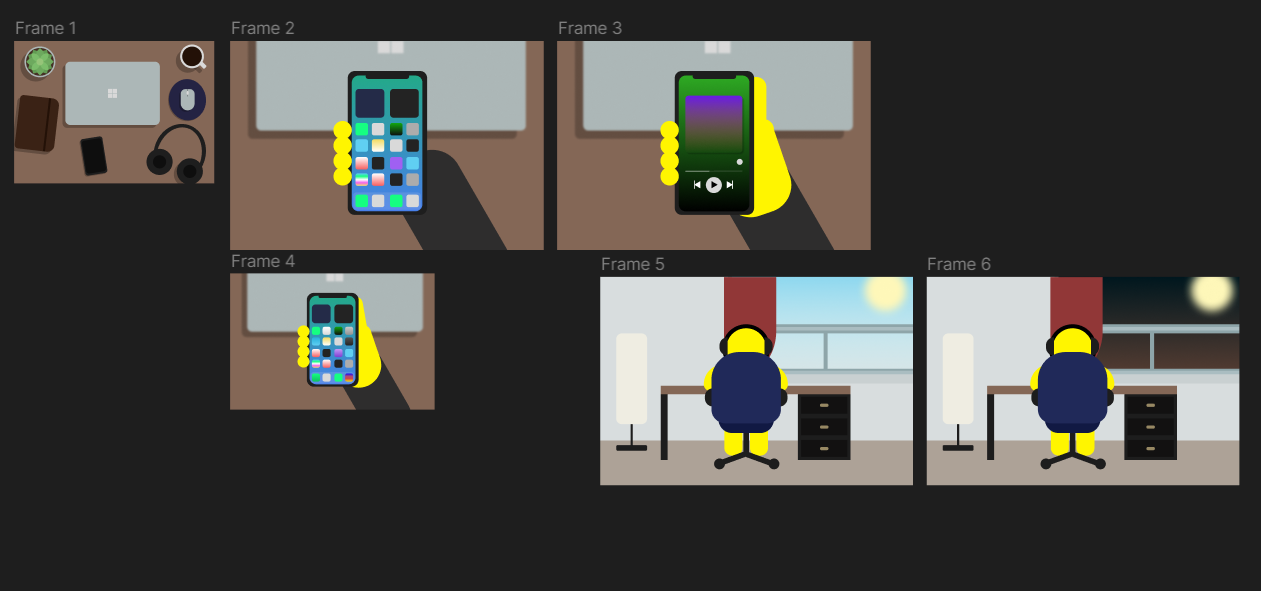
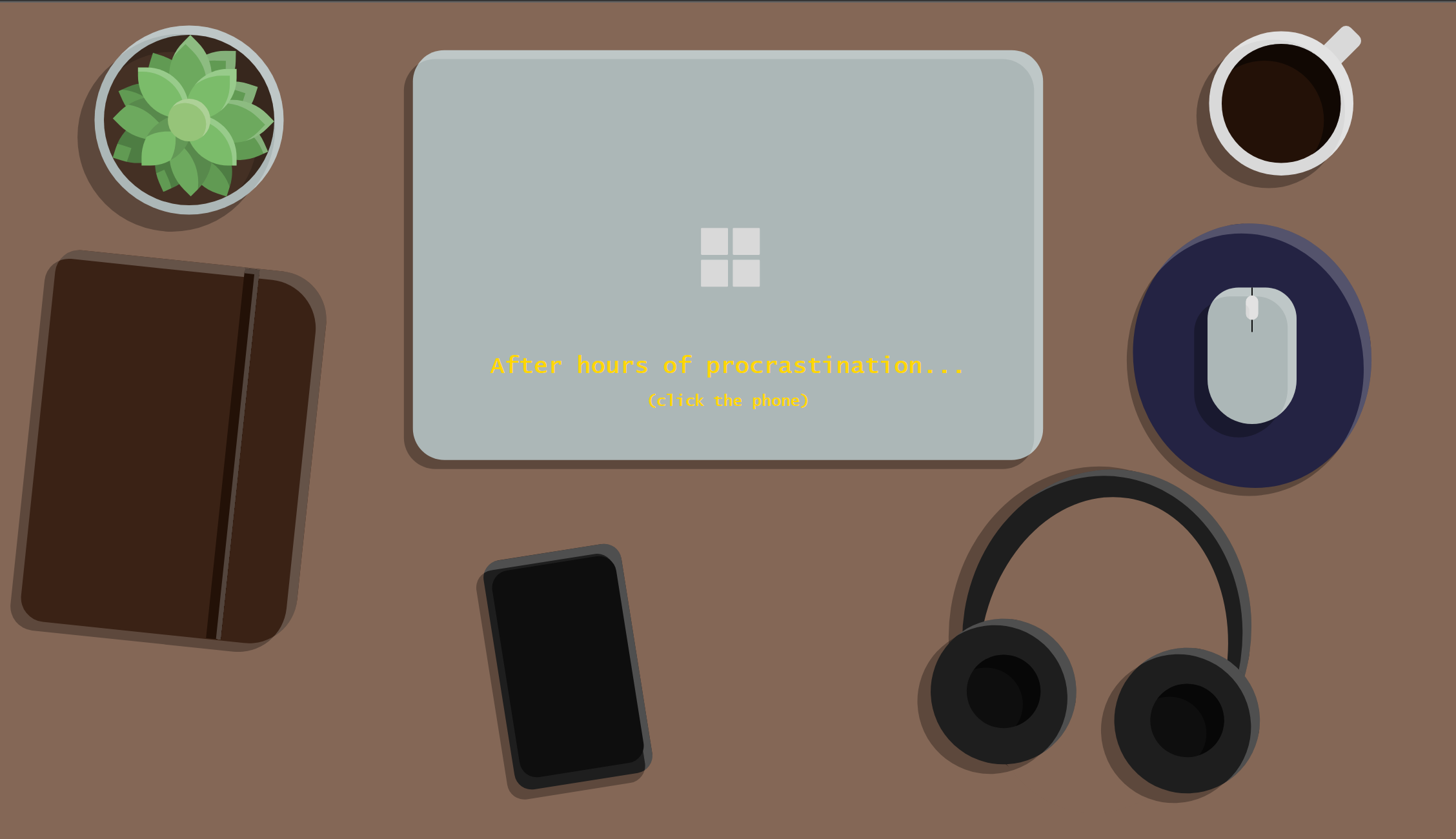
I was having a bit of trouble figuring out my story and how I can apply simple shapes to visualize the narrative. I landed on the idea of incoporating music and interaction with music like pressing play and headphones. One frame would be similar to the lofi girl illustration where one would be sitting at their desk listening to music.

Story Inspiration 2
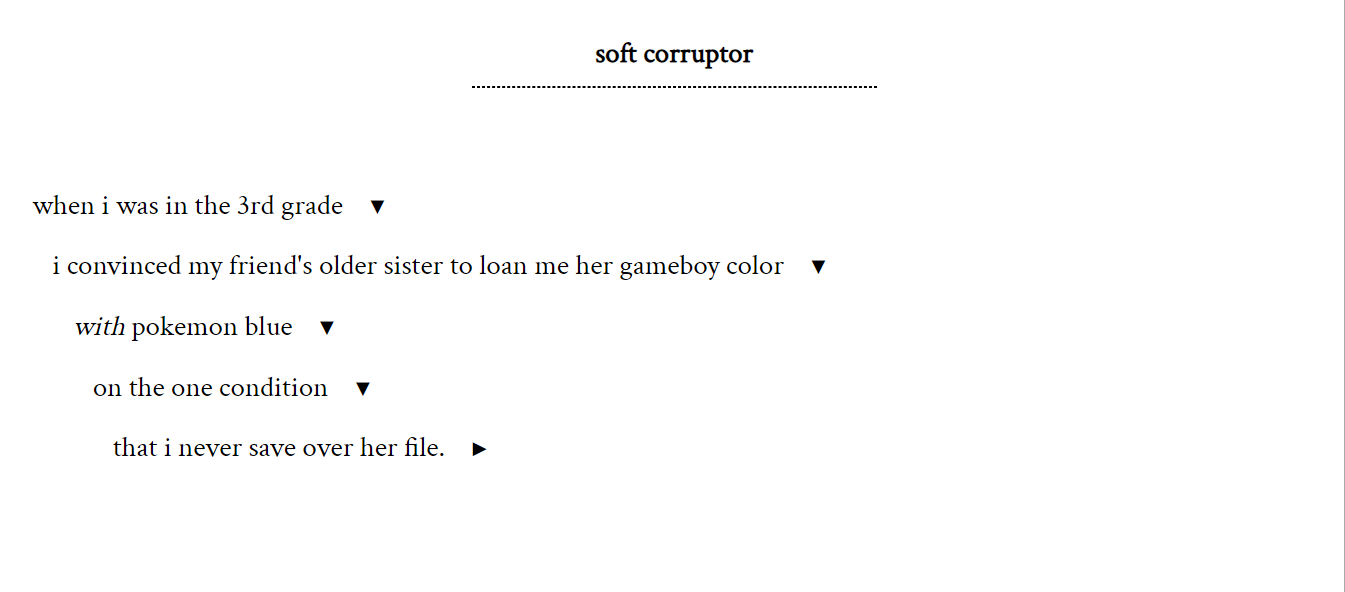
I also referenced the Soft corrupter website and its story telling. I favoured the story being personal to the narrator rather than something fictional and was inspired to approace my narrative to something similar.

Design Inspiration
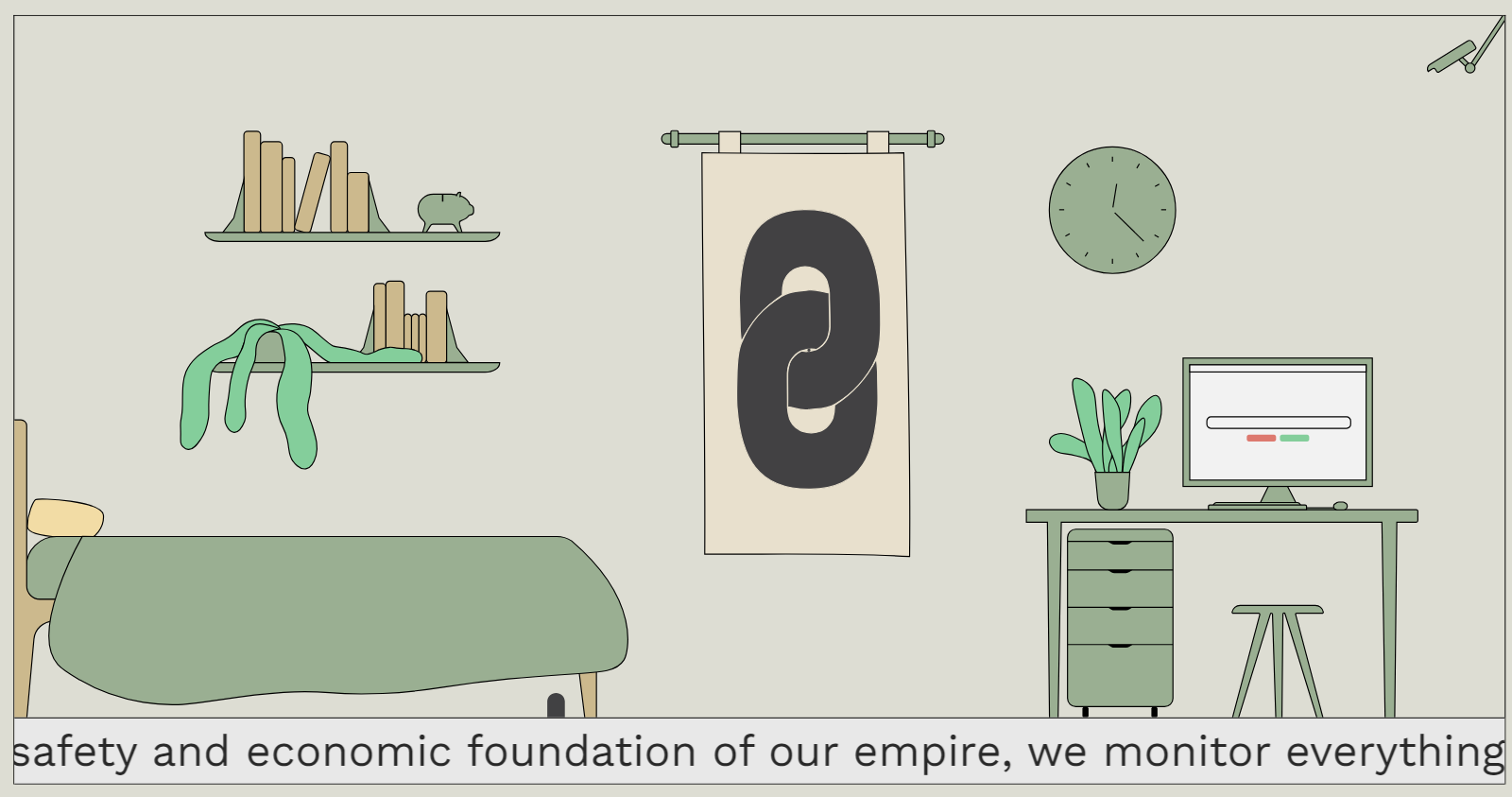
Good morning Empire also became a source of how I wanted to design the frames. This incorporated 2d and 3d planes and recognizable house hold items that were simplified using shapes available in CSS.

Sketches and References
My sketches were very raw, sourcing my own room as references for the design such as items on my desk and my room layout for the last few slides. I also refrence the layouts of my IPhone and spotify for this. The reason for this first person perspective was to have the reader embody the character and as the story went on, you're disassociating yourself with the character. This also supports the daily interaction of everyday life but in a digital format.



Application
I first drew my elements in figma in order to figure the layering process and how I can handle more challenging shapes.